Believe it or not "looking for a developer" is not the first thing you should be doing after you have have solidified your idea and are ready to start building your product! Here's a step by step guide to what you should do:
1. BUILD MOCKUPS FOR YOUR PRODUCT
Software should always be documented before starting development. Because you are building a startup product and not a complex banking software worth millions of dollars, you will not write thousands of pages of analysis documents but still you should have someting written that specifies the scope of your small software project. For startups, mockups are the best. Mockups are basically the screens of your app with arrows, decision boxes and notes to specify functionality. Remember that mockups do not have any visual or aesthetic value, they do not have to look nice but they should contain every details of your product's functionality, flow and navigation. Mockups do not represent your app's visual design but they will be an important input for your visual design process along with many other crucial project documents including but not limited to your wbs and project plan!
2. Build a WBS
WBS is short for Work Breakdown Structure. This fancy term simply means "Give your developer the mockups, ask him/her to decompose this work into development tasks and estimate how long each task is going to take " This might be the single most important thing that you should do if you do not want to risk your development process going on forever. Keep in mind that the maximum estimation for a single task should be 6-8 hours. If you have very long tasks, the risk of not being able to the stick to the plan will be higher.
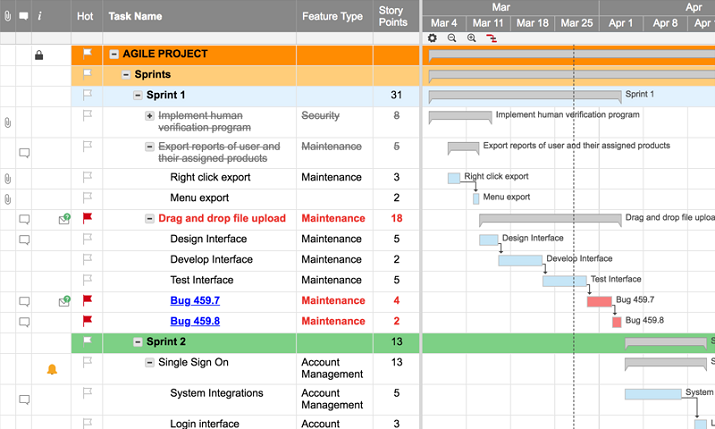
3. Build a Project Plan

Now that you have a list of development tasks that you need to accomplish to build your product with estimated efforts, add those efforts to come up with a calendar date to finish. Remember a product that is ready to be launched doesn't require just development, add a testing period equal to at least 20% of your development time at the end of your project.
4. Start Backend Development - Start Visual Design
Some tasks in your project plan will have "prerequisite" tasks. You can not start front end development tasks before completing your visual design. The good news is you can start backend development so it is a good idea to start visual design and backend development simultaneously to save time.
5. Start Front End Development
When you are done with visual design, you can start front end development. Because you were wise enough to start backend development earlier and are already done with some backend tasks, which means you can test as soon as as you are done developing a screen or a page.
6. Start Testing
The key is to start testing as soon as possible so you come across unforeseen problems - which are inevitable - while you still have time to fix them and not be late. You added a %20 testing period at the end of your project plan, remember?
- 1. Redefining the Modern Web Experience with Progressive Web Apps (PWA)
- 2. From Idea to Reality: Key Steps for Developing a Successful Product
- 3. Secure and Centralized IT Management with Active Directory
- 4. The Rise of Artificial Intelligence in the Financial Sector
- 5. The Use of AI in Startups: Innovation of the Future
- 6. The Opportunity to Create Your Own Mobile App and Website: Stepping into the Digital World
- 7. IoT and Machine Learning
- 8. Internet of Things (IoT)
- 9. Blockchain use cases: What was the chicken on my plate fed with?
- 10. How can you implement AI to your startup product?

